Dominiere die Suchergebnisse, indem du strukturierte Daten einsetzt: Upgrade deine Google-Snippets mit visuellen Elementen und Zusatzinformationen, profitiere von höheren Klickraten und helfe Google dabei zu verstehen, wer du bist und was du machst.
Lerne, was strukturierte Daten und Schema-Markups sind, warum das aus SEO-Sicht wichtig ist und wie du das ganze super einfach mit kostenlosen Tools auf deiner eigenen Website umsetzt – und zwar ohne Programmierer sein zu müssen.
Auch zum Anhören verfügbar! Let’s Talk Online Marketing Episode Nr. 55
Inhaltsverzeichnis
Strukturierte Daten bzw. Schema Markup und Suchmaschinenoptimierung gehören zur fortgeschrittenen SEO. Wenn du Anfänger bist, möchtest du dich vielleicht erst in die Grundlagen zum Thema SEO lernen einlesen.
Was sind strukturierte Daten?
Einfach gesagt: Strukturierte Daten sind geordnete Informationen.
Das World Wide Web ist eine riesige und rasant wachsende Quelle von Informationen. Aber die meisten dieser Informationen liegen unstrukturiert vor, etwa in Form eines Fließtextes. Das erschwert die Abfrage der Informationen im Text.
Indem du diese Informationen aus dem Fließtext jetzt klassifizierst und in einem standardisierten Format angibst, kannst du sie strukturieren.
In einem Satz wie: „Emma wurde am 01. Januar 1980 um 7:30 Uhr in Köln geboren“ stecken ja ganz viele Arten von Informationen, etwa der Name, das Geburtsdatum, die Geburtszeit, der Geburtsort und so weiter.
Und diese Daten können wir jetzt strukturieren und mit passenden Klassifizierungen auszeichnen:
Name: Emma
Geburtsdatum: 01.01.1980
Geburtszeit: 7:30 Uhr
Geburtsort: Köln
Strukturierte Daten in der Suchmaschinenoptimierung
Wenn wir in der Suchmaschinenoptimierung über strukturierte Daten reden, dann meinen wir damit, Informationen über eine Webseite in einer standardisierten Art und Weise bereitzustellen.
Es gibt verschiedene Formate, wie du strukturierte Daten angeben kannst.
Google selbst empfiehlt, wo immer möglich, das JSON-LD Format zu verwenden.
Und dann gibt es noch unterschiedliche Vokabularien. Für SEO ist hier die schema.org-Terminologie relevant.
Ich erspare dir die Details dazu, die sind an dieser Stelle gar nicht so wichtig. Um strukturierte Daten zu verwenden, musst du dich damit nicht auskennen, weil es für all das Tools und Generatoren gibt.
Falls du dich intensiver mit den technischen Hintergründen beschäftigen möchtest, empfehle ich dir folgende Ressourcen:
Vorteile von strukturierten Daten für deine SEO
Bevor ich dir meine Lieblings-Tools für strukturierte Daten zeige, kommen wir erst noch kurz zu den Vorteilen von strukturierten Daten für deine Sichtbarkeit in der organischen Suche.
Anders als häufig angenommen, ist strukturierte Daten zu verwenden kein Rankingfaktor.
Strukturierte Daten zu verwenden wird also Seiten, die auf Position 50 ranken, nicht magisch zu besseren Rankings verhelfen.
Aber strukturierte Daten haben viele andere Vorteile:
1. Hilf Google dabei, dich zu verstehen
Strukturierte Daten helfen den Suchmaschinen-Crawlern, Teile deiner Website zu lesen und die Inhalte korrekt zu interpretieren.
Du hilfst Google also dabei, dich zu verstehen.
Wenn du zum Beispiel auf deiner Website deinen Firmennamen, deine Adresse und deine Telefonnummer angegeben hast, dann kannst du mit strukturierten Daten Google genau das noch mal verständlicher machen.
Wenn solche Daten nicht explizit ausgezeichnet werden, wenn du also einfach nur den Firmennamen irgendwo hinschreibst, ohne Google verständlich zu machen, dass das dein Firmenname ist, dann muss die Suchmaschine anfangen zu interpretieren.
Und Interpretation kostet. Dann muss sie nämlich viele Ressourcen aufwenden, um dahinterzukommen, welche Informationen wofür stehen.
Diese Arbeit kannst du ihr abnehmen, indem du klipp und klar kennzeichnest, welche Informationen welche Bedeutung haben.
2. Erhalte Rich Snippets
Wenn du strukturierte Daten verwendest, erhöhst du deine Chancen, Rich Snippets zu erhalten.
Rich Snippets sind Spezial-Suchergebnisse. Das sind Suchergebnisse, die neben Meta-Beschreibung, Titel und URL auch noch Informationen aus den strukturierten Daten enthalten.
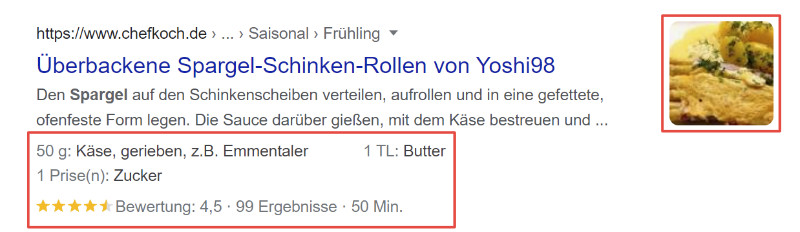
Rezepte sind ein gutes Beispiel für Rich Snippets:
Wie du siehst enthalten die Suchergebnisse allerlei Informationen, wie Bilder, Bewertungen, benötigte Zutaten oder auch die Zubereitungsdauer.
Diese Infos sucht sich Google nicht selbst zusammen. Sondern sie werden aus den strukturierten Daten ausgelesen, die die Websitebetreiber angegeben haben.
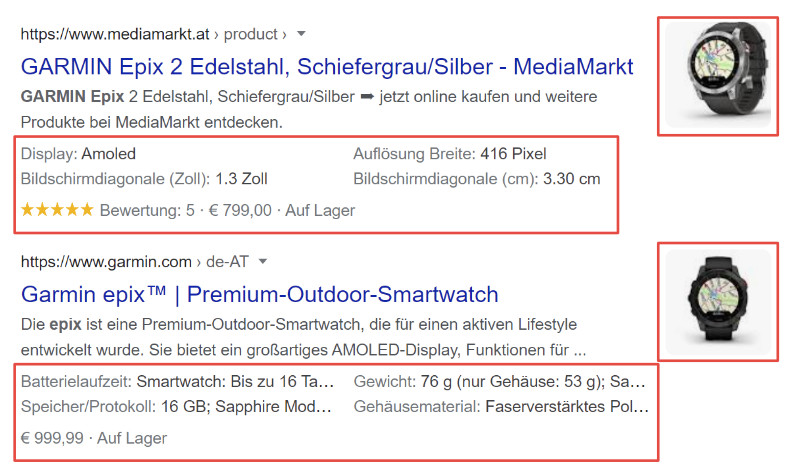
Bei Produktseiten von Online-Shops können zum Beispiel der Preis, die Lagerverfügbarkeit, Bewertungen und so weiter im Suchergebnis angezeigt werden:
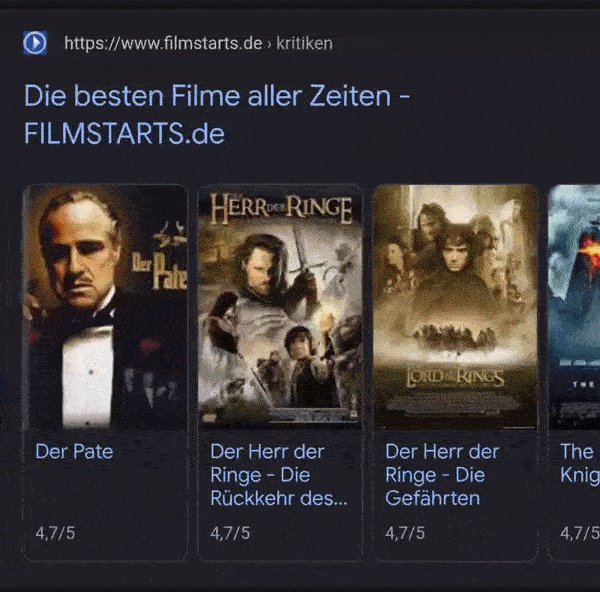
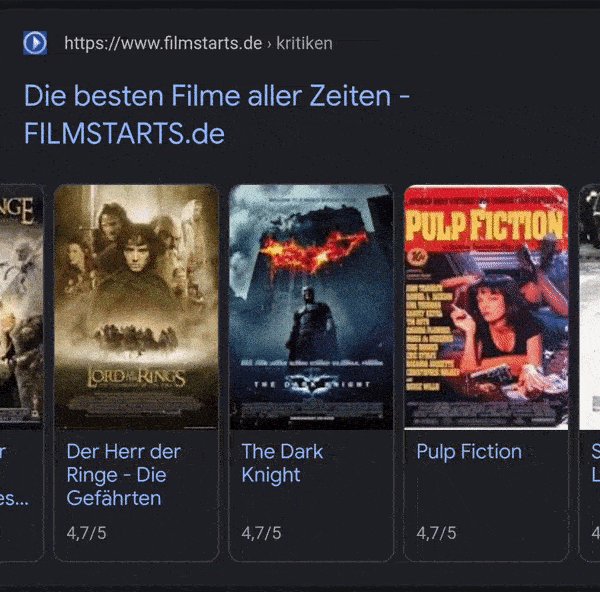
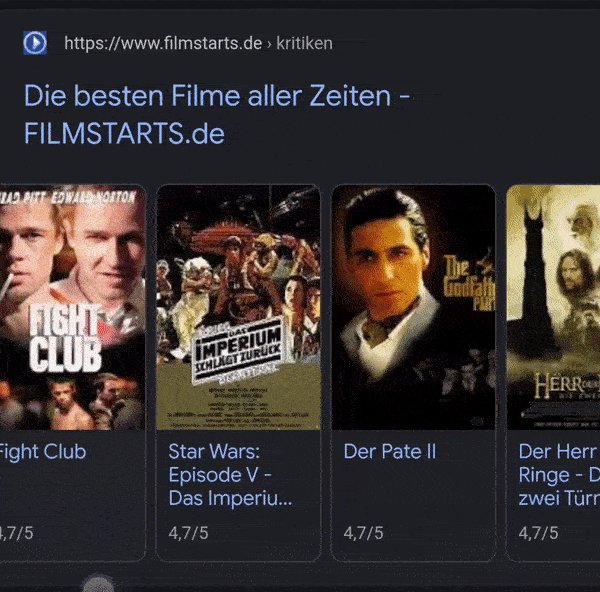
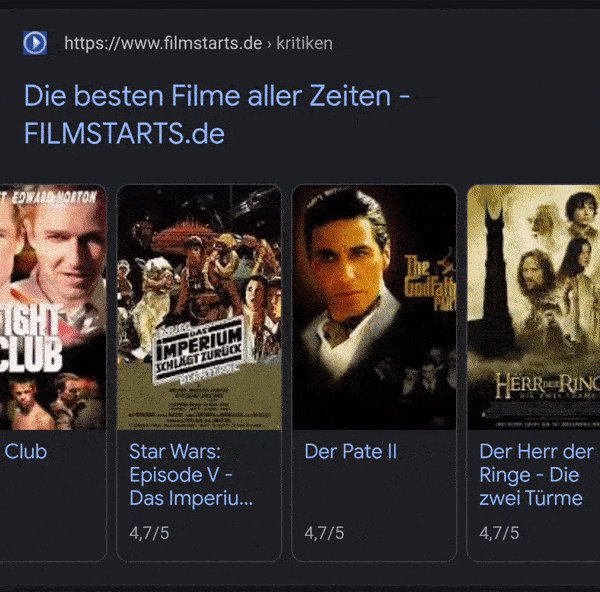
Besonders deutlich werden die Vorteile der Rich Snippets auch das bei den Rich Cards, das sind eine Variation des Rich Snippets und besonders für die Suche auf Mobilgeräten relevant.
Rich Cards werden z. B. bei Filmen angezeigt:
Mehr Informationen zu Rich Cards findest du hier.
Rich Snippets liefern dem Nutzer zusätzliche Infos direkt in den SERPs. Dadurch sehen deine Suchergebnisse ansprechender aus.
Strukturierte Daten helfen dir, in den SERPs hervorzustechen. Das wiederum regt Nutzer zum Klicken an (verbessert die Klickraten) und erhöht den Traffic auf deine Website.
Eine hohe Klickrate sendet außerdem positive Signale an Google und zeigt, dass deine Inhalte gut ankommen. Und das wiederum kann indirekt deine Rankings positiv beeinflussen, sodass du vielleicht beim nächsten Mal für dieselbe Suchanfrage noch weiter oben ranken kannst.
3. Angereicherte Suchergebnisse
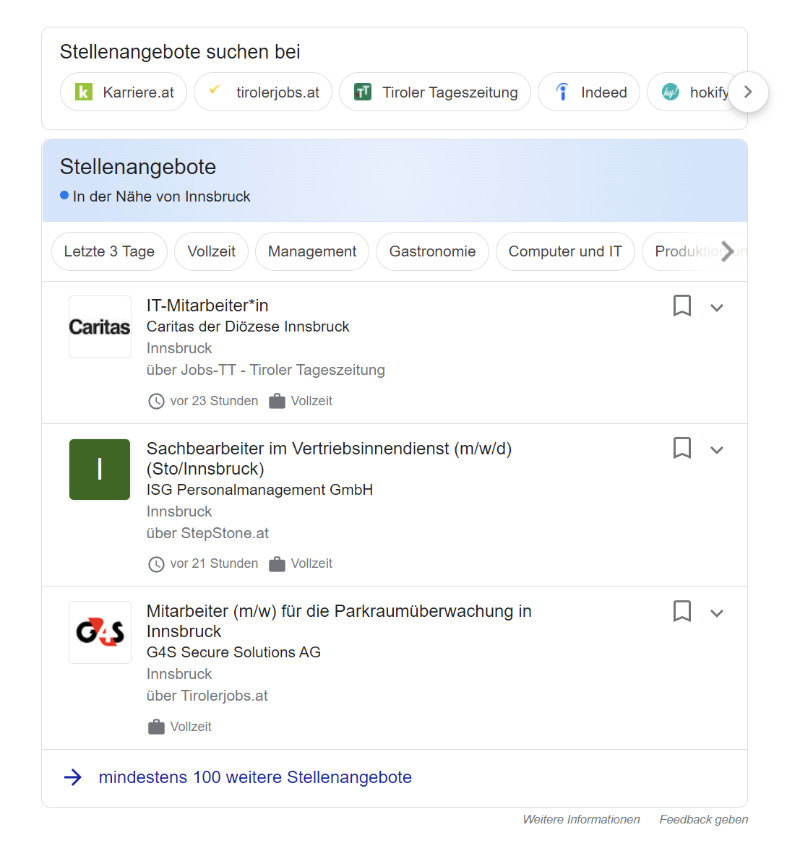
Strukturierte Daten können außerdem verwendet werden, um interaktive Suchergebnisse, sogenannte enriched search results, also angereicherte Suchergebnisse zu erstellen.
Das ist auch eine Form von Rich Snippets, aber hier gibt es zusätzlich noch irgendeine Interaktionsmöglichkeit für die Nutzer.
Typische Beispiele sind Stellenanzeigen, Veranstaltungen und auch Rezepte.
Die Stellenangebote kannst du filtern, sortieren, speichern, teilen und viele weitere Dinge.
Und all diese Informationen kommen aus den strukturierten Daten, die du einfach nur bei deinen Stellenanzeigen zusätzlich implementieren musst.
4. Knowledge Graph
Viertens sind strukturierte Daten hilfreich, wenn du es in den Knowledge Graph schaffen möchtest.
Der Knowledge Graph ist die Box, die du in den Suchergebnissen auf der rechten Seite siehst, wenn du nach einer bekannten Person, einem Produkt oder einem bekannten Unternehmen (einer Entität) googelst.
Suche zum Beispiel nach Red Bull, dann siehst du rechts neben den „normalen“ Suchergebnissen den Knowledge Graph Eintrag mit Infos von unterschiedlichen Quellen, wie Wikipedia und der Website von Red Bull.
Wenn du strukturierte Daten auf deiner Website angibst, kann Google diese Daten mit anderen Quellen vergleichen und die Daten so verifizieren.
Das bedeutet, strukturierte Daten helfen dir dabei, deinen Knowledge Graph mit korrekten Informationen anzureichern.
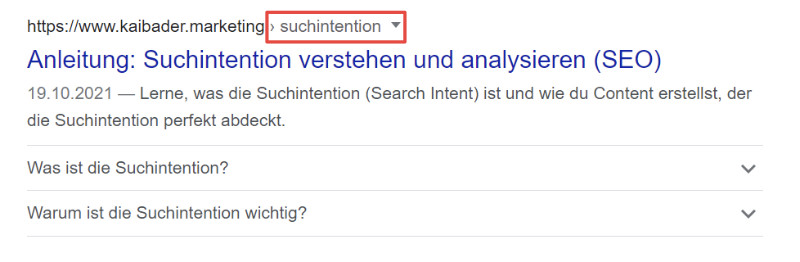
5. Breadcrumbs verwenden
Außerdem kannst du in den Suchergebnissen Breadcrumbs statt der nackten URL anzeigen lassen.
Breadcrumbs machen deine URL lesbar. Durch Breadcrumb Markup wird die Position der Seite in der Hierarchie der Website direkt in den Suchergebnissen angezeigt. Das hilft Google dabei, deine Website-Struktur besser zu verstehen.
Mehr zum Thema Breadcrumbs erfährst du weiter unten.
Da haben wir die wichtigsten Vorteile, die du kennen solltest. Das sind jetzt aber zugegeben alles keine Weltneuheiten. Mit strukturierten Daten arbeiten wir schon seit Jahren.
Aber mit der Sprachsuche, immer mehr SERP-Funktionen, den ganzen Featured Snippets, dem riesigen Anteil von mobilen Suchanfragen, mit all diesen Dingen werden strukturierte Daten immer wichtiger.
SEO & Structured Data: Die wichtigsten Arten von schema.org-Markups
Jetzt weißt du, was strukturierte Daten sind und weshalb sie relevant für die SEO sind. Dann kommen wir jetzt mal zur Praxis.
Es gibt verschiedene Arten von Markups, die du verwenden kannst. Schema.org ist eine riesige Plattform mit Hunderten von Markup-Typen.
Aber nicht alle davon sind tatsächlich für die SEO wichtig.
Einige werden sogar von Suchmaschinen zum Beispiel gar nicht verwendet bzw. können nicht gelesen werden. (Zumindest noch nicht.)
Ich möchte jetzt die wichtigsten Markups mit dir durchgehen. Direkt im Anschluss zeige ich dir dann, wie du den Code für die Markups ganz einfach selbst generieren kannst.
Hier ein Überblick:
| Markup-Typ | Für Rich Snippets relevant? | Ort auf der Website | Empfehlenswert für… |
| Organization Markup | Nein | Homepage | Alle |
| Breadcrumb Markup | Nein, aber bessere Nutzererfahrung | Alle Seiten (außer Homepage) | Alle |
| Person Markup | Nein | Homepage oder z. B. Autorenseite | Freelancer oder nach Bedarf |
| Product Markup | Ja | Produktseiten | Online-Shops etc. |
| Local Business Markup | Nein | Homepage / Local Landingpage | Local Businesses |
Organization Markup
Mit dem Organization Markup lieferst du Google alle Informationen über dein Unternehmen.
Also unter anderem Informationen wie:
- deinen Firmennamen
- dein Logo
- deine Adresse
- die Telefonnummer
- Social-Media-Profile usw.
Wichtig: Diese Informationen werden nicht für Rich Snippets verwendet. Aber sie sind wichtig, weil sie Google helfen, dein Unternehmen besser zu verstehen und deine Unternehmensdaten zu verifizieren.
Organization Markup sollte deswegen jeder auf seiner Website implementieren. Es muss aber nur auf der Homepage angegeben werden.
Je nach Unternehmen kann es auch Sinn ergeben, das Organization Markup auf die Über-uns-Seite zu machen. Aber für die meisten Unternehmen ist die Homepage optimal.
Hier ein Beispiel, wie das Organization Markup im JSON-LD Format aussieht:
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Muster AG",
"url": "https://muster-ag.de/",
"logo": "https://muster-ag.de/wp-content/upload/logo.jpg",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "01234567",
"contactType": "customer service",
"areaServed": "DE",
"availableLanguage": "German"
},
"sameAs": "https://www.facebook.com/blablabla"
}Breadcrumb Markup
Dann kommen wir zum Breadcrumb Markup.
Dieses Markup würde ich auch ausnahmslos für jede Website implementieren.
Breadcrumb Markup muss für jede Unterseite erstellt werden. Also anders als beim Organization Markup kommt das Breadcrumb Markup auf jede Seite in deiner Website (mit Ausnahme der Homepage).
Person Markup
Auch für den ein oder anderen von euch interessant sein könnte das Person Markup. Gerade für Über-uns-Seiten, wo man den Geschäftsführer vorstellt, kann das interessant sein.
Oder auch dann, wenn du einfach noch weitere Informationen über eine Person in deinem Unternehmen preisgeben möchten.
Vielleicht Informationen über einen Autor oder so.
Im Person Markup kannst du etwa Zusatzinformationen wie die Social-Media-Profile angeben. Braucht jetzt nicht jede Website.
Product Markup
Im E-Commerce-Bereich ist das Product Markup ein Must-have. Mit dem Product Markup kannst du Informationen über Produkte bereitstellen, wie zum Beispiel Angebote, Bewertungen, Verfügbarkeiten und die Preise.
Das ist wahrscheinlich die häufigste Art von Schema-Markups.
Mit dem Product Markup kannst du Details deiner Produkte direkt in den Suchergebnissen mit anzeigen lassen und so in den SERPs hervorstechen.
Für Online-Shops also auf jeden Fall empfehlenswert. Das Markup wird auf der jeweiligen Produktseite implementiert.
Local Business Markup
Dann kommen wir zu lokalen Unternehmen. Auch hier gibt es das passende Schema Markup, und zwar das Local Business Markup.
Da stecken jetzt allerhand Zusatzinformationen drin, vom Namen und der Art des Unternehmens über die Telefonnummer, die Preisklasse, die Adresse, sogar Breiten- und Längengrade kann man angeben, dann natürlich Öffnungszeiten, Social-Media-Profile, Bewertungen und so weiter.
Also im Prinzip alles, was Google über dein Unternehmen wissen muss.
All diese Informationen können dann auch in den Suchergebnissen angezeigt oder für das Local Pack verwendet werden.
Genau, also für alle lokalen Unternehmen ein Muss, das heißt für Restaurants, Hotels, Friseure, Rechtsanwälte, Zahnärzte, Einkaufszentren und so weiter unbedingt einbauen.
Implementieren kannst du das Markup auf deiner Homepage, oder bei mehreren Standorten auf der jeweiligen Local Landingpage.
{
"@context": "https://schema.org",
"@type": "Attorney",
"name": "Pearson Specter Litt",
"image": "https://www.psl.de/zumbleistift/",
"@id": "",
"url": "https://www.psl.de/zumbleistift/",
"telephone": "+49 1234 56789",
"priceRange": "$$$",
"address": {
"@type": "PostalAddress",
"streetAddress": "Bleistiftstraße 666",
"addressLocality": "Gibtsnicht",
"postalCode": "12345",
"addressCountry": "DE"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 12.3456789,
"longitude": 98.7654321
},
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "08:00",
"closes": "17:30"
}
}Weitere empfehlenswerte Markup-Arten
Es gibt jetzt noch ein paar weitere Markup-Arten, die je nach Situation ebenfalls empfehlenswert sind. Dazu gehören:
- Article Markup
- FAQ-Markup
- Job Posting Markup
- How-to Markup
- Video Markup
- Website Markup und
- Event Markup
Für Blogbeiträge kannst du beispielsweise im Article Markup das Headerbild, den Autor und das Veröffentlichungsdatum angeben. Das wird dann für die Suchergebnisse verwendet.
Dasselbe gilt bei Events für Start- und Enddatum, den Veranstalter und so weiter.
Oder bei Job Postings kannst du eben, wie vorhin erwähnt, dann bei Google for Jobs angezeigt werden, wenn jemand nach Stellenangeboten sucht.
Aber ich glaube, statt dass wir das jetzt im Detail durchgehen, macht es mehr Sinn, dass ich dir erkläre, wo du Infos dazu findest und wie du den Code ganz einfach selbst generieren kannst.
Dann kannst du dir direkt die für dich passenden Schema Markups heraussuchen und gleich generieren und einbauen.
Schema Markup einfach selbst implementieren: 2 Tools
Also, wie kannst du Schema Markup selbst erstellen und implementieren?
Vorhin hab ich ja schon vom Markup Format JSON-LD kurz gesprochen. Das ist das Format, das ich dir empfehlen würde und das auch Google empfiehlt.
Wenn du JSON-LD kennst, dann kannst du deine Markups mithilfe von schema.org natürlich selbst entwickeln. Wenn du gerne Zeit verschwendest.
Denn viel zeitsparender ist es, wenn du Tools dafür verwendest.
Hier gibt es jetzt mehrere empfehlenswerte Tools. Alle sind kostenlos, alle sind zuverlässig und alle erfordern keine Kenntnisse im Umgang mit JSON-LD, also auch sehr gut für Anfänger geeignet.
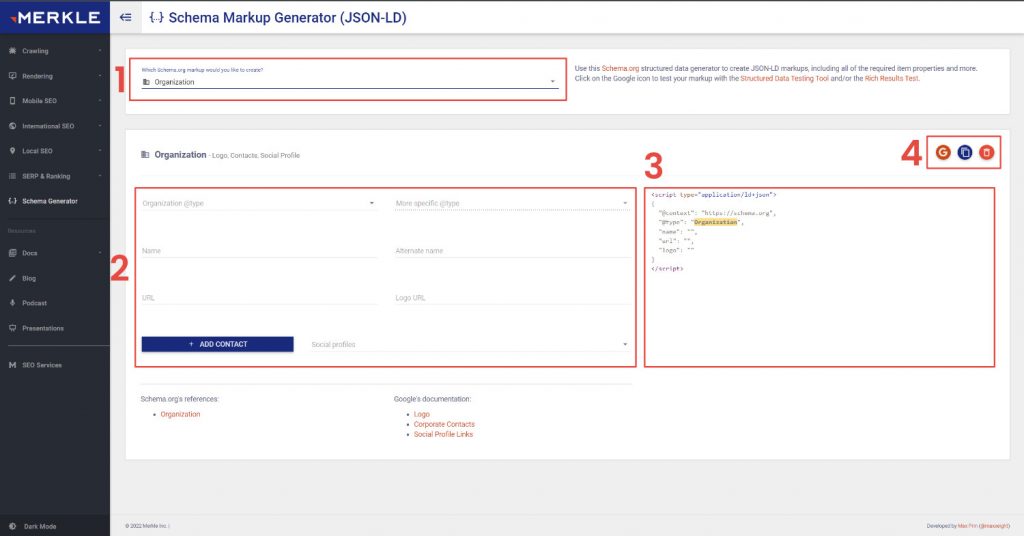
Merkle Schema Markup Generator
Das Tool, mit dem ich am häufigsten und liebsten arbeite, ist der Merkle Schema Markup Generator.
Hier gibts für die wichtigsten Markups ein super einfaches und nutzerfreundliches Formular. Da sagst du einfach, was du für ein Markup erstellen willst. Das Formular zeigt dir dann immer nur die Informationen an, die für das jeweilige Markup relevant sind.
Das füllst du dann ganz einfach aus und im Anschluss wird der komplette Code für dich generiert.
Dann musst du nur noch den Code kopieren und auf deiner Website im header-Tag implementieren, fertig. Ziemlich straight-forward.
Rich Snippet Testing Tool
Um sicherzugehen, dass der Code auch einwandfrei funktioniert und Google den Code lesen kann, würde ich dir empfehlen, den Code dann immer noch kurz zu testen, bevor du ihn auf deiner Website einbaust.
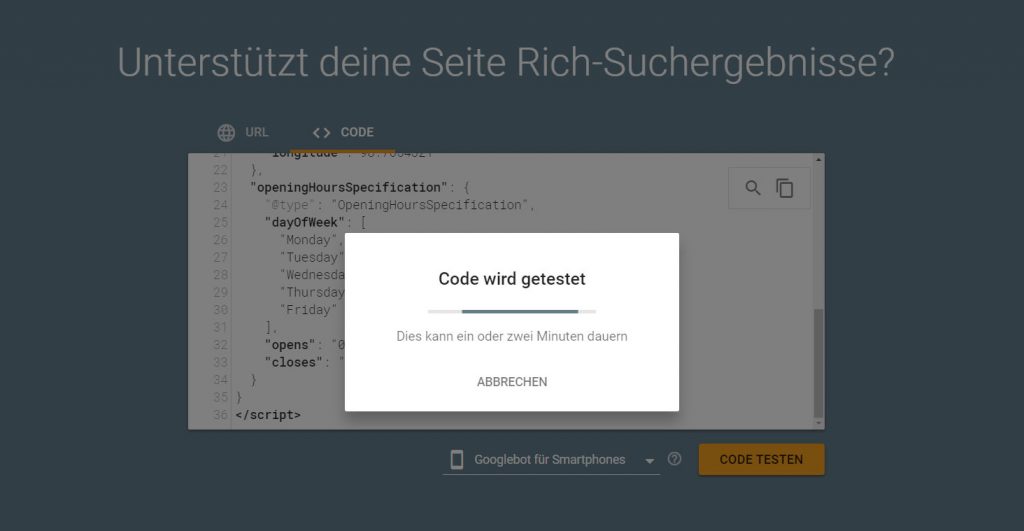
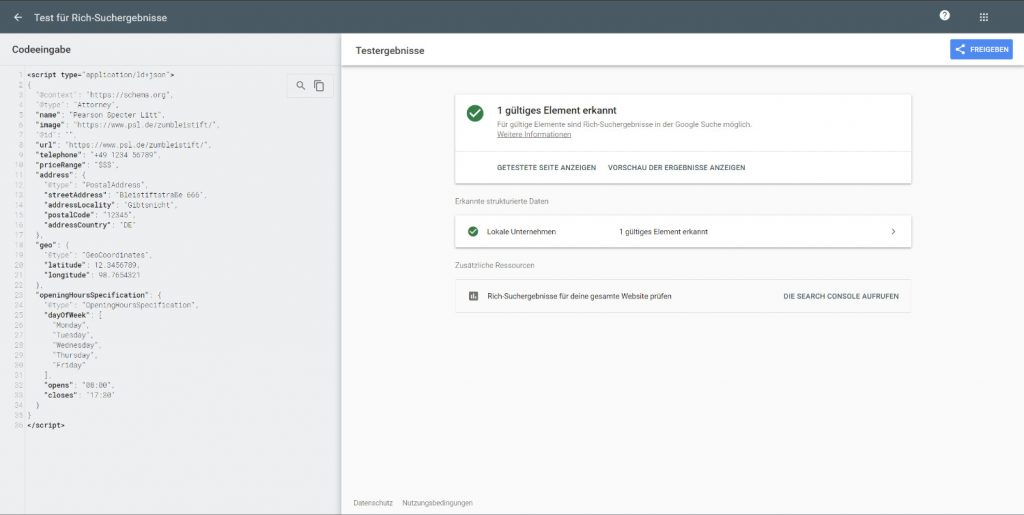
Dafür gibt es auch ein Tool und zwar das Testing Tool für Rich-Suchergebnisse von Google.
Dort kopierst du einfach deinen Code rein und drückst auf Testen:
Volià, Google sagt dir, ob alles passt und welche Markups erkannt wurden.
Du kannst den Test auch machen, nachdem du den Code auf deiner Website eingebaut hast. Das heißt, du kannst auch im Nachhinein deine Website damit checken und statt des Codes die URL eingeben.
Kleiner Tipp am Rande: Du kannst mit dem Testing Tool für Rich-Suchergebnisse auch die Websites deiner Konkurrenten testen. So findest du heraus, welche Markups deine Mitbewerber verwenden.
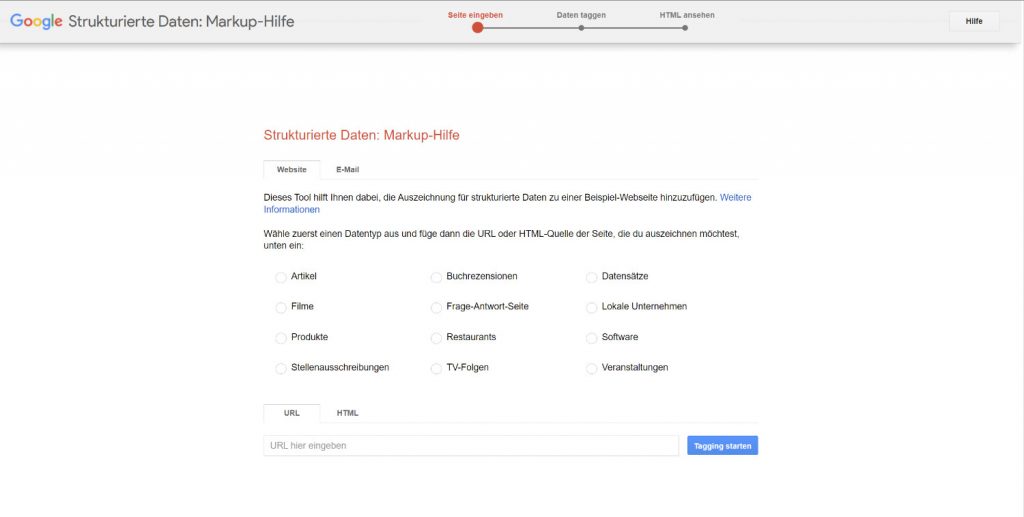
Structured Data Markup Helper von Google
Eine Alternative zum Merkle Schema Markup Generator ist Googles eigenes Tool, der Structured Data Markup Helper.
Der funktioniert noch ein wenig einfacher. Dort kannst du nämlich direkt eine URL eingeben, die dann vom Tool geladen wird.
Und dann kannst du direkt auf deiner Website die Inhalte auswählen und die Daten taggen.
Mir persönlich ist das Formular von Merkle lieber. Aber vielleicht siehst du das ja anders, also probier einfach beide Tools mal aus.
WordPress-Plug-ins: Rank Math, Yoast SEO & Co
Sowohl Rank Math als auch Yoast SEO bieten grundlegende Markups an. Zum Beispiel das Organization Markup, das Person Markup, das Article Markup und Breadcrumb Markup.
Diese Plugins haben aber erstens nicht alle Markups und zweitens gibt es, soweit ich weiß Einschränkungen, wie viele man gleichzeitig nutzen kann.
Bei Rank Math bspw. ist in der kostenlosen Version maximal ein Markup pro Seite möglich.
Aber trotzdem ist es empfehlenswert, dass du diese Funktionalität deines SEO-Plugins ausnutzt. Ich würde dir empfehlen, so viel wie möglich mit deinem SEO-Plugin umzusetzen. Das erleichtert die Verwaltung, verhindert Fehler und hilft bei der Automatisierung.
Und wenn du zusätzlich noch was haben möchtest, kannst du die Generatoren benutzen und manuell damit arbeiten.
Fazit
Mit strukturierten Daten kannst du die Suchergebnisse mit Zusatzinformationen und visuellen Elementen anreichern, dadurch die Klickraten verbessern und so indirekt deine Rankings positiv beeinflussen. Außerdem hilfst du Google dabei, die Inhalte auf deiner Website und dein Unternehmen besser zu verstehen.
Google empfiehlt, die schema.org-Terminologie und das Format JSON-LD zu verwenden. Aber all das muss dich nicht weiter beschäftigen, weil du mit Tools wie dem Merkle Schema Markup Generator oder den passenden SEO-Plugins von dem ganzen technischen Kram keine Ahnung haben musst.
Implementieren kannst du den Code dann entweder manuell in den Header deiner Website oder eben automatisiert mit Tools wie Yoast SEO und Rank Math. Um sicherzugehen, dass alles passt, kannst du das Testing Tool von Google benutzen.
Schema Markup ist nichts Neues in der SEO, das gibt’s schon länger, aber viele vernachlässigen es trotzdem immer noch. Das ist also deine Chance, in den Suchergebnissen herauszustechen und dich Google zum Freund zu machen.
Es gibt ein paar Markups, die jeder nutzen sollte, und ein paar, die beispielsweise nur für Shops oder Local Businesses relevant sind. Die wichtigsten haben wir in dieser Episode besprochen.
Ich hoffe also, dass du jetzt alle Infos hast, um loslegen zu können. 🙂